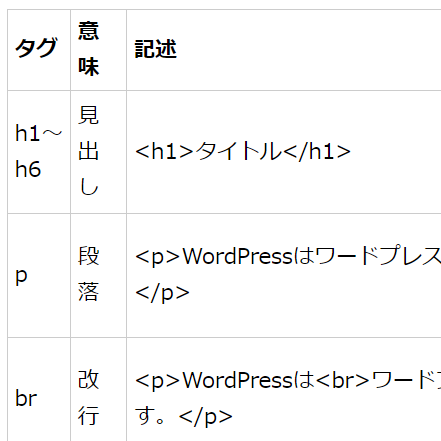
| タグ | 意味 | 記述 | 表示 |
| h1~h6 | 見出し | <h1>タイトル</h1> |
目次
タイトル |
| p | 段落 | <p>WordPressはワードプレスと読みます。</p> | WordPressはワードプレスと読みます。 |
| br | 改行 | <p>WordPressは<br>ワードプレスと読みます。</p> | WordPressは |
| a | リンク | <a href=”https://stera.info” target=”_blank”>ここをクリック</a> _blank → 別タブで開く | ここをクリック |
| img | 画像 | <img src=”images/kuma2-1.png” alt=”くま”> |  |
| div | 範囲・グループ ブロック要素 |
| span | 範囲・グループ インライン要素 |
| table | テーブル・表 | <table> <tr> <th>OS名</th> <th>開発元</th> </tr> <tr> <td>Windows</td> <td>マイクロソフト</td> </tr> <tr> <td>MacOS</td> <td>アップル</td> </tr> </table> |
| ul ol | リスト・箇条書き | <ul> <li>Windows</li> <li>MacOS</li> </ul> |
| form (編集中) | フォーム | <form id=”TestForm” name=”TestForm” method=”POST”> </form> |
| tabindex | ||
| pattern 入力制限 | 半角英数字 pattern=”^[0-9A-Za-z]+$” 全角カタカナ指定(スペース含む) pattern=”[\u30A1-\u30FC\s]*” | |
| <input type=”text”> |
タグをすべて覚える必要はないです。
このようなHTMLタグを解説しているWebサイトは沢山ありますので、検索すればOKです。使っているうちに頻度の多いものは自然に覚えます。
また、公式に新しいタグが追加されたり、廃止されたりします。
そういった最新の情報をつかむためにも、検索することがポイントになってきます。
例えば、2020年5月現在、「tableタグ」は推奨されないタグに分類されつつあります。これまではtableタグを使ってHTMLのレイアウトを調整することが多くありましたが、CSSを使ったレイアウトが主流になりました。ですので、tableタグを使っていること自体が「時代遅れ」といった印象を与えることがあるので注意が必要です。