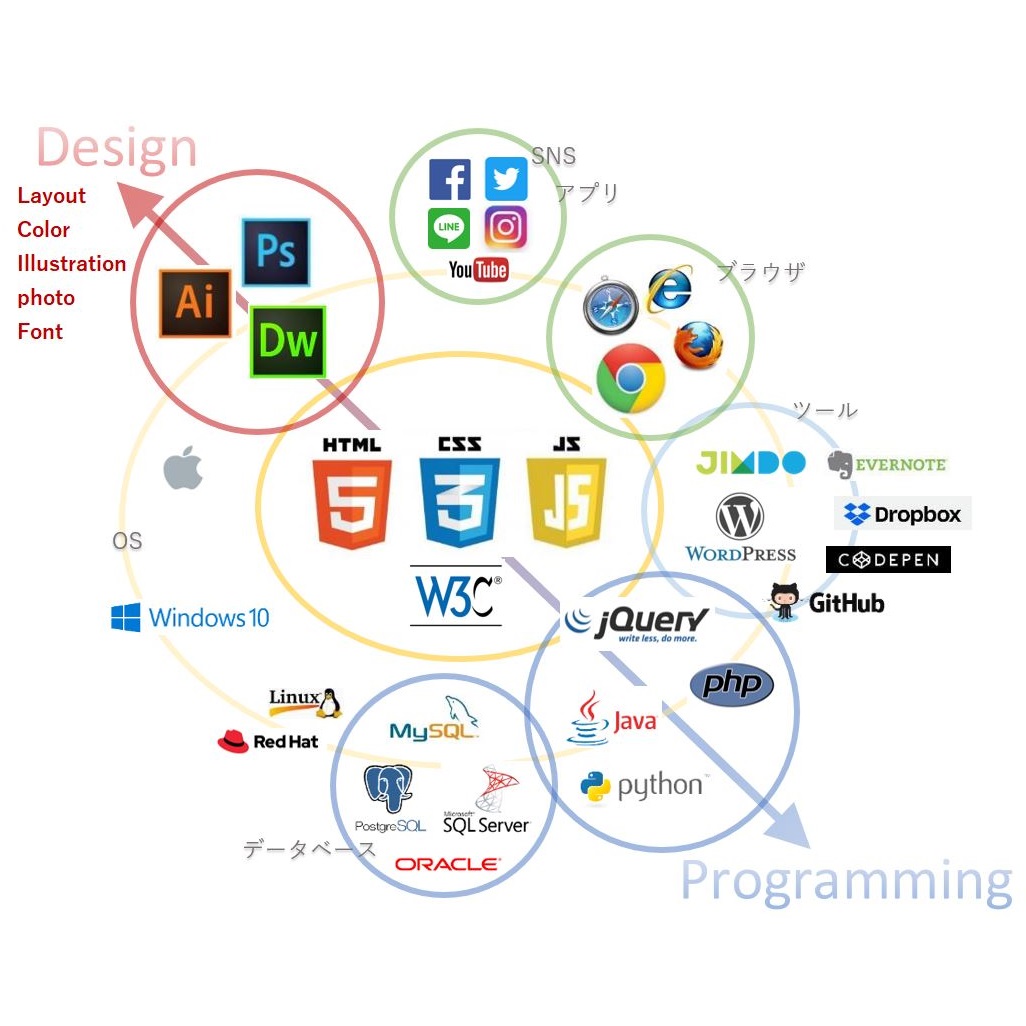
Webデザインに関わるアプリケーションをアイコンで配置してみました。
左上に「デザイン」、右下に「プログラミング」を定義しています。
基礎となるメジャーなアイコンだけで、すべてを網羅しているわけではありません。まだまだあります。
図を作った目的は、「Webデザインを始めるには、沢山のジャンルの勉強が必要です。沢山あるから一言では言えません。またジャンルの境界線も曖昧です。」と伝えたかったからです。
例えば。
デザイン重視の仕事をするなら、OSはMac、アプリケーションはAdobe系の勉強が必要です。
プログラミング寄りの仕事するなら、OSはWindowsかLinux、言語とデータベースの勉強が必要です。
デザイン、プログラミング、どちらをやるにしてもWebに関わる仕事をするなら、Webの三種の神器であるHTML・CSS・JavaScriptは必須です。

それと、Webの仕事に関わるアイコンを並べてみたかったからです。めっちゃ多い。私、全部使ったことある。うそ。pythonは使ったことない。そのうち使う。
どうでもいいですけど、当時仕事で使いたくて急いでいたのでこれExcelでつくりました。
ダサいのは否めませんが、むしろExcelでも作れるんだ!と驚きました。
今度、Inkscapeとかで作り直したいです。今度。いつか。